페이지가 나눠져 있는 경우가 아닌, 스크롤을 내리면 끝없이 페이지가 나오는 사이트에 대한 크롤링은 어떻게 할까?

네이버 블로그의 경우 페이지로 구분되어 있지 않고 스크롤을 내리면 계속해서 추가적인 정보가 뜬다.
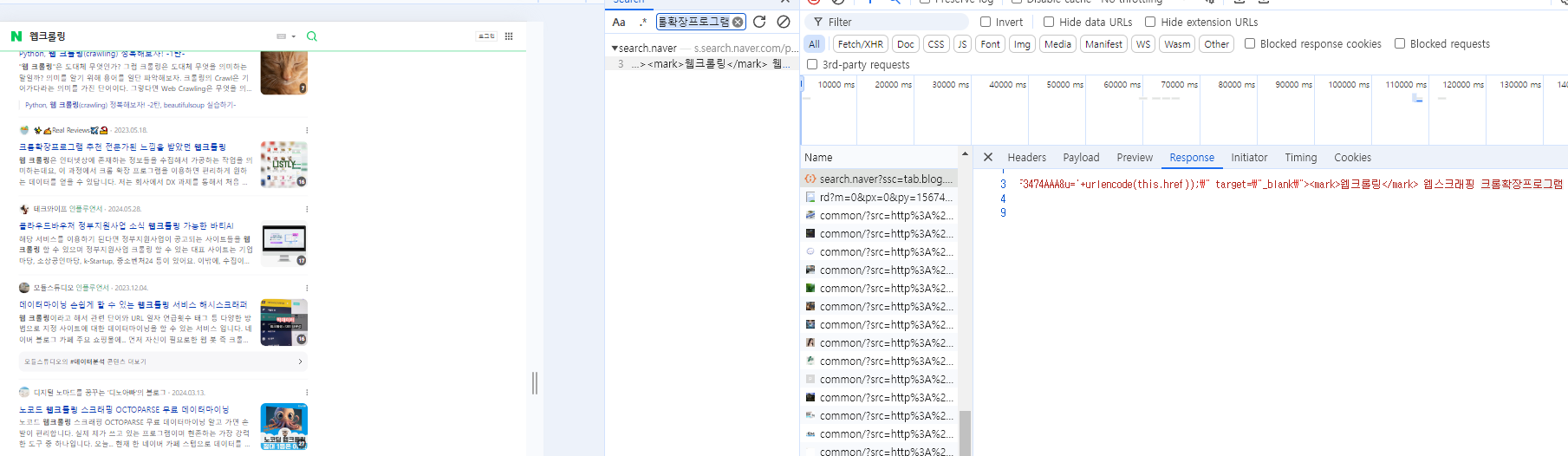
이때 F12를 눌러 개발자 도구로 들어가서 네트워크 탭을 클릭하여 켠 상태에서 스크롤을 내리면 페이지가 업데이트되는 시점에 네트워크 탭도 같이 변경된다.

검색 후 스크롤을 내리지 않은 상태에서 현재 페이지에 해당하는 정보 값을 검색한다. 예시로 크롬확장프로그램을 검색하였다.

Headers탭에 있는 Request URL이 해당 블로그의 주소이다.
이것이 1페이지에 해당하는 주소이고, 스크롤을 하여 새롭게 나온 페이지의 정보 값을 검색하여 나온 주소를 통해 2, 3페이지도 얻을 수 있다.
여기서 각각의 주소를 살펴보면
https://s.search.naver.com/p/review/48/search.naver?ssc=tab.blog.all&api_type=8&query=%EC%9B%B9%ED%81%AC%EB%A1%A4%EB%A7%81&start=31&nx_search_query=&nx_and_query=&nx_sub_query=&ac=0&aq=0&spq=0&sm=tab_opt&nso=so%3Ar%2Cp%3Aall&prank=30&ngn_country=KR&lgl_rcode=03170104&fgn_region=&fgn_city=&lgl_lat=35.18291&lgl_long=128.093387&enlu_query=IggCAJGCULgoAAAAtdoURqXUdp9ygLuVMM8qJg2wfGgDG4McZewcTQfi6GovxqujTQ9CoCdB1DaJvSScW55ojijTfJrd%2B39q25v5LwQImzynu5yg0Fu0HGkFHLzja1UzJnFFO%2BLMLHaIis7vlW56GSjhvYPcnSUutVroHfiC16%2BcKL1YI6vBXezD7QK%2F7RnqwCO47hXLQJv1VGbcxJpPEhg8KMSG7%2F%2FKOE7iEiWKA01B5jjHXPBMWSVskUARwIrkE8k9d2VfHAgiJ42n&abt=%5B%7B%22eid%22%3A%22SURF-T1%22%2C%22value%22%3A%7B%22bucket%22%3A%220%22%2C%22for%22%3A%22impression-neo%22%2C%22is_control%22%3Atrue%7D%7D%5D&retry_count=0
https://s.search.naver.com/p/review/48/search.naver?ssc=tab.blog.all&api_type=8&query=%EC%9B%B9%ED%81%AC%EB%A1%A4%EB%A7%81&start=61&nx_search_query=&nx_and_query=&nx_sub_query=&ac=0&aq=0&spq=0&sm=tab_opt&nso=so%3Ar%2Cp%3Aall&prank=60&ngn_country=KR&lgl_rcode=03170104&fgn_region=&fgn_city=&lgl_lat=35.18291&lgl_long=128.093387&enlu_query=IggCAJGCULgoAAAAtdoURqXUdp9ygLuVMM8qJg2wfGgDG4McZewcTQfi6GovxqujTQ9CoCdB1DaJvSScW55ojijTfJrd%2B39q25v5LwQImzynu5yg0Fu0HGkFHLzja1UzJnFFO%2BLMLHaIis7vlW56GSjhvYPcnSUutVroHfiC16%2BcKL1YI6vBXezD7QK%2F7RnqwCO47hXLQJv1VGbcxJpPEhg8KMSG7%2F%2FKOE7iEiWKA01B5jjHXPBMWSVskUARwIrkE8k9d2VfHAgiJ42n&abt=%5B%7B%22eid%22%3A%22SURF-T1%22%2C%22value%22%3A%7B%22bucket%22%3A%220%22%2C%22for%22%3A%22impression-neo%22%2C%22is_control%22%3Atrue%7D%7D%5D&retry_count=0
https://s.search.naver.com/p/review/48/search.naver?ssc=tab.blog.all&api_type=8&query=%EC%9B%B9%ED%81%AC%EB%A1%A4%EB%A7%81&start=91&nx_search_query=&nx_and_query=&nx_sub_query=&ac=0&aq=0&spq=0&sm=tab_opt&nso=so%3Ar%2Cp%3Aall&prank=90&ngn_country=KR&lgl_rcode=03170104&fgn_region=&fgn_city=&lgl_lat=35.18291&lgl_long=128.093387&enlu_query=IggCAJGCULgoAAAAtdoURqXUdp9ygLuVMM8qJg2wfGgDG4McZewcTQfi6GovxqujTQ9CoCdB1DaJvSScW55ojijTfJrd%2B39q25v5LwQImzynu5yg0Fu0HGkFHLzja1UzJnFFO%2BLMLHaIis7vlW56GSjhvYPcnSUutVroHfiC16%2BcKL1YI6vBXezD7QK%2F7RnqwCO47hXLQJv1VGbcxJpPEhg8KMSG7%2F%2FKOE7iEiWKA01B5jjHXPBMWSVskUARwIrkE8k9d2VfHAgiJ42n&abt=%5B%7B%22eid%22%3A%22SURF-T1%22%2C%22value%22%3A%7B%22bucket%22%3A%220%22%2C%22for%22%3A%22impression-neo%22%2C%22is_control%22%3Atrue%7D%7D%5D&retry_count=0
start의 값이 31, 61, 91로 30씩 증가하는 것을 볼 수 있으며 이는 한 페이지에 보여지는 블로그의 수가 30개라는 것과, 계속해서 스크롤되는 사이트도 페이지 구분이 되어있다는 것을 알 수 있다.
출처
네이버 블로그 크롤링 하는 법 - 파이썬 웹 크롤링 -
스크롤이 계속 내려가는 사이트 크롤링 하는 법 일반적인 사이트는 1페이지, 2페이지 이렇게 나뉘어 있는 경우가 많다. 하지만 어떤 사이트들은 페이지 구분 없이 스크롤을 내리면 내릴수록 계
breakmatrix.tistory.com
'개발 | 프로젝트' 카테고리의 다른 글
| [Spring] MVC 동작 구조 (0) | 2025.02.15 |
|---|---|
| Node.js, Unity WebSocket 통신 (+ 에러 해결) (0) | 2025.02.13 |
| [Google Cloud Platform] GCP Cloud SQL 구축, 외부 접속 (1) | 2024.10.23 |
| [웹크롤링] 네이버지도 크롤링 (+ 유의점) (2) | 2024.07.20 |
| [웹크롤링] 구글맵 크롤링하기 (Selenium) (0) | 2024.07.17 |