카카오맵 API 사용하기
카카오 지도를 사용하기 위해서는 먼저 APP KEY를 발급받아야 합니다.
위 사이트에서 우측 상단에 있는 발급 버튼을 눌러 카카오 계정을 입력합니다.

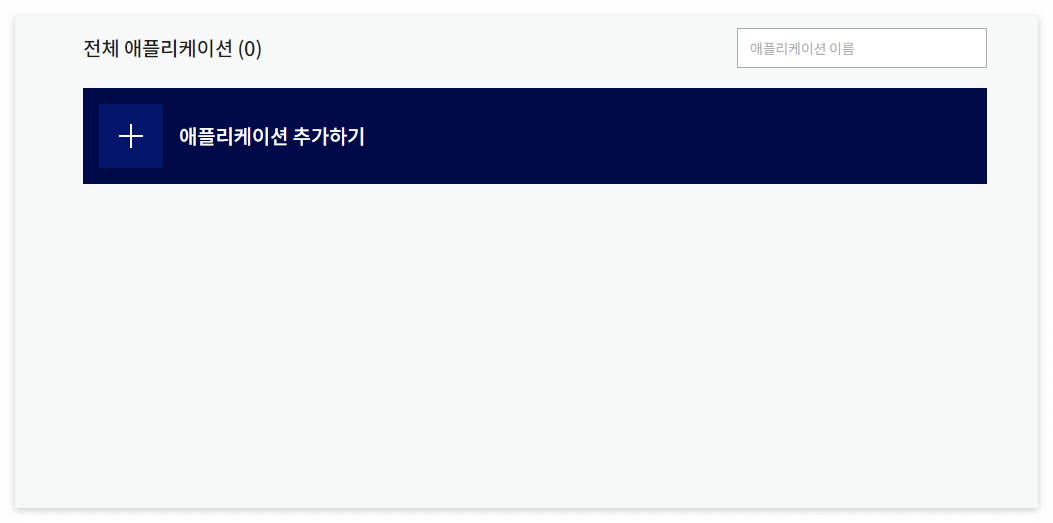
어플리케이션 추가하기를 클릭합니다.

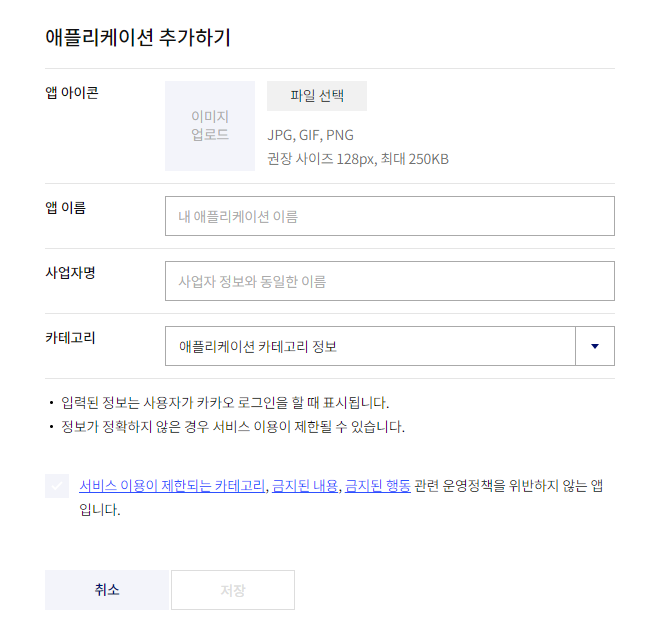
공부 목적인 경우 앱 이름에 프로젝트명, 사업자명에는 자신의 이름을 입력하고 체크박스 체크 후 저장합니다.

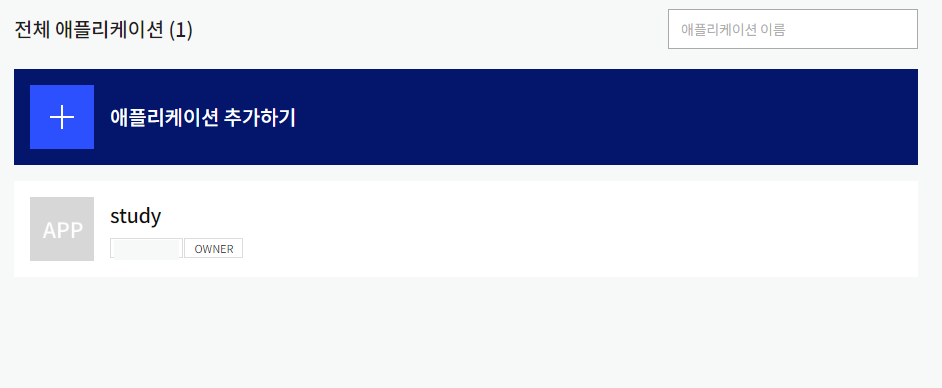
추가된 애플리케이션을 클릭합니다.

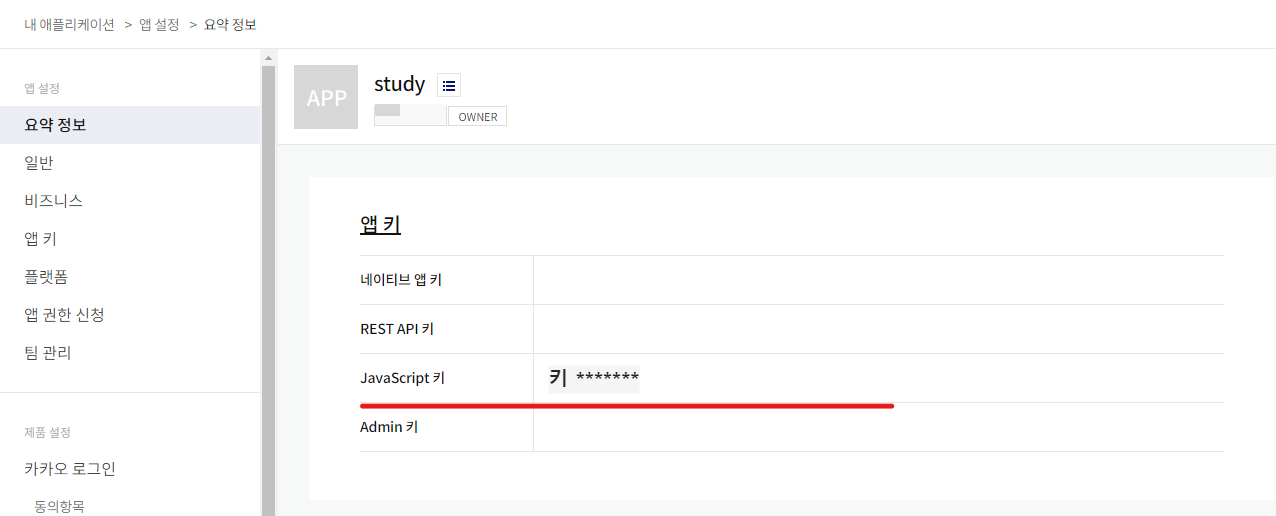
생성하면 플랫폼별 App Key가 발급됩니다.
Kakao SDK for JavaScript(이하 JavaScript SDK)에는 JavaScript 키, iOS와 Android에는 네이티브 앱 키, HTTP 요청이나 서버 기능 구현에는 REST API 키를 각각 사용합니다.
첫 화면의 JavaScript 키가 사용할 APP KEY가 됩니다.

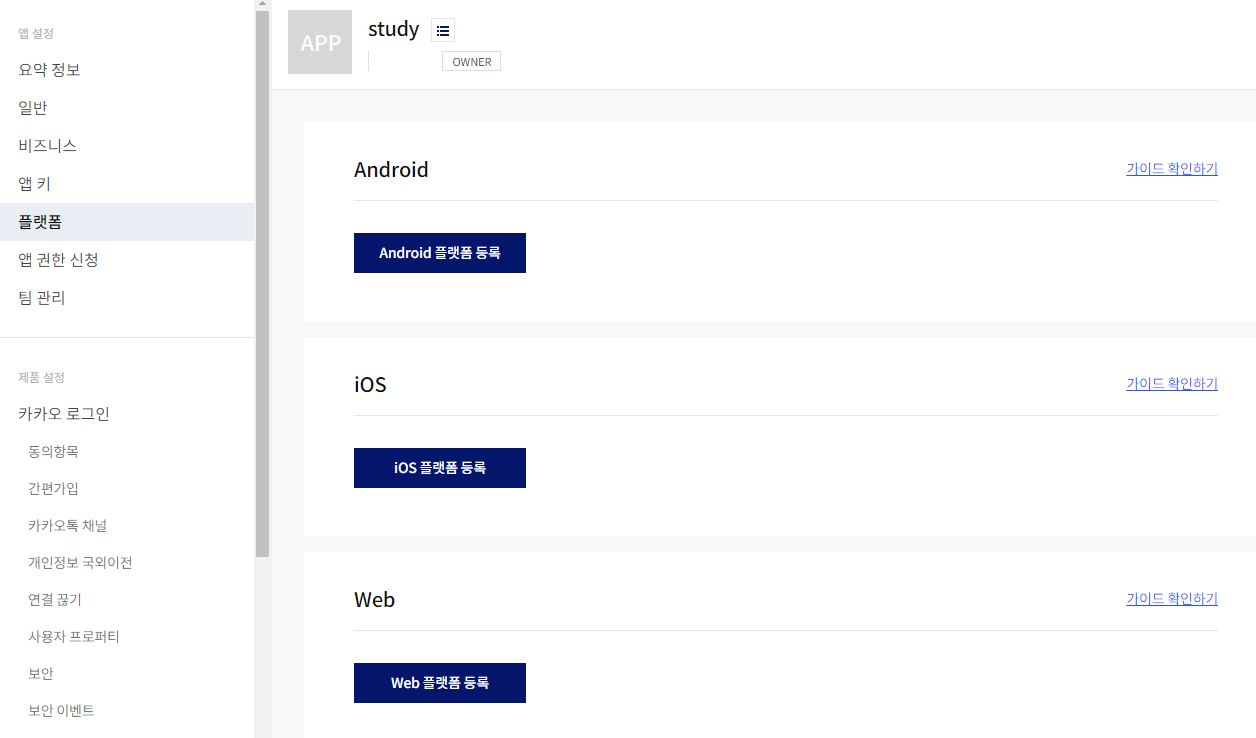
플랫폼 등록하기
플랫폼 등록을 위해 플랫폼 탭에서 자신이 사용할 해당 플랫폼 등록 버튼을 클릭해줍니다.
저는 Web 플랫폼 등록으로 진행하였습니다.

사이트 도메인에 웹사이트의 도메인 주소를 입력 후 저장합니다.
카카오 맵 API 사용하기
https://apis.map.kakao.com/web/guide/
웹브라우저에 카카오맵을 이용해 지도를 띄울 수 있는 방법은 카카오에서 제공하는 가이드에 상세히 설명되어 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>
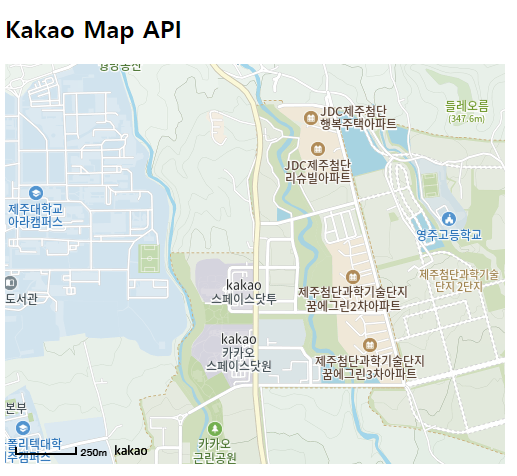
위 코드에 발급받은 APP KEY를 넣어 실행하면 웹브라우저에 지도가 생성되는 것을 확인할 수 있습니다.

※ 지도가 뜨지 않는 경우
도메인을 "http://127.0.0.1:5500" 로 등록하고, VScode 라이브서버에서 테스트하면 됩니다.
'개발 | 프로젝트 > API' 카테고리의 다른 글
| FastAPI로 RESTful API 구현하기 (1) | 2024.09.22 |
|---|---|
| Fast API란 / Fast API 설치 (0) | 2024.09.21 |