렌더링
웹 사이트 코드를 사용자가 웹 사이트를 방문할 때 보게되는 대화형 페이지로 바꾸는 웹 개발에 사용되는 절차
브라우저 렌더링
브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면에 표시해주는 작업
브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이 각 문서를 해석해 브라우저 화면을 그려준다.
브라우저 렌더링은 크게 클라이언트 사이드 렌더링(CSR) 과 서버 사이드 렌더링 (SSR) 방식으로 나누어진다.
클라이언트 사이드 렌더링(CSR)
CSR은 서버로부터 받아온 데이터를 클라이언트에서 JavaScript를 통해 동적으로 조작하여 렌더링한다.
클라이언트에서 데이터를 받아오고 렌더링하기 때문에 초기 로딩 속도는 느리지만, 이후에는 페이지 이동이 빠르고 사용자 경험을 향상시키는 등의 이점이 있다.
또한 CSR은 클라이언트에서 캐시를 사용하여 적은 양의 데이터만 다시 요청하여 처리하는 것이 가능하다.
CSR의 실행과정

1. 사용자가 웹 사이트에 요청을 보낸다.
2. CDN이 HTML 파일과 JS로 접근 할 수 있는 링크를 클라이언트로 보낸다.
3. 클라이언트는 HTML과 JS를 다운로드 받는다.
4. 브라우저가 자바스크립트를 다운로드 받는다.
5. 다운로드가 완료된 JS가 실행이 되며 데이터를 위한 API가 호출이 된다.
6. 서버가 API로 부터의 요청에 응답한다.
7. API로부터 받아온 데이터를 placeholer 자리에 넣어주면, 페이지가 상호작용이 가능해진다.
서버 사이드 렌더링(SSR)
SSR은 "Server-Side Rendering"의 약어로, 서버 측에서 페이지를 렌더링하는 방식이다. 서버에서 페이지를 렌더링한 후에, 클라이언트에게 전달되며, 클라이언트에서는 추가적인 JavaScript 로딩이 필요하지 않다. SSR은 초기 로딩 속도가 빠르고, SEO(Search engine Optimization) 검색 엔진 최적화에 유리하며, 서버에서 데이터를 처리하므로 보안성이 높다. 그러나 페이지 이동이 느리고, 서버에서 처리하기 때문에 서버의 부하가 증가할 수 있다.
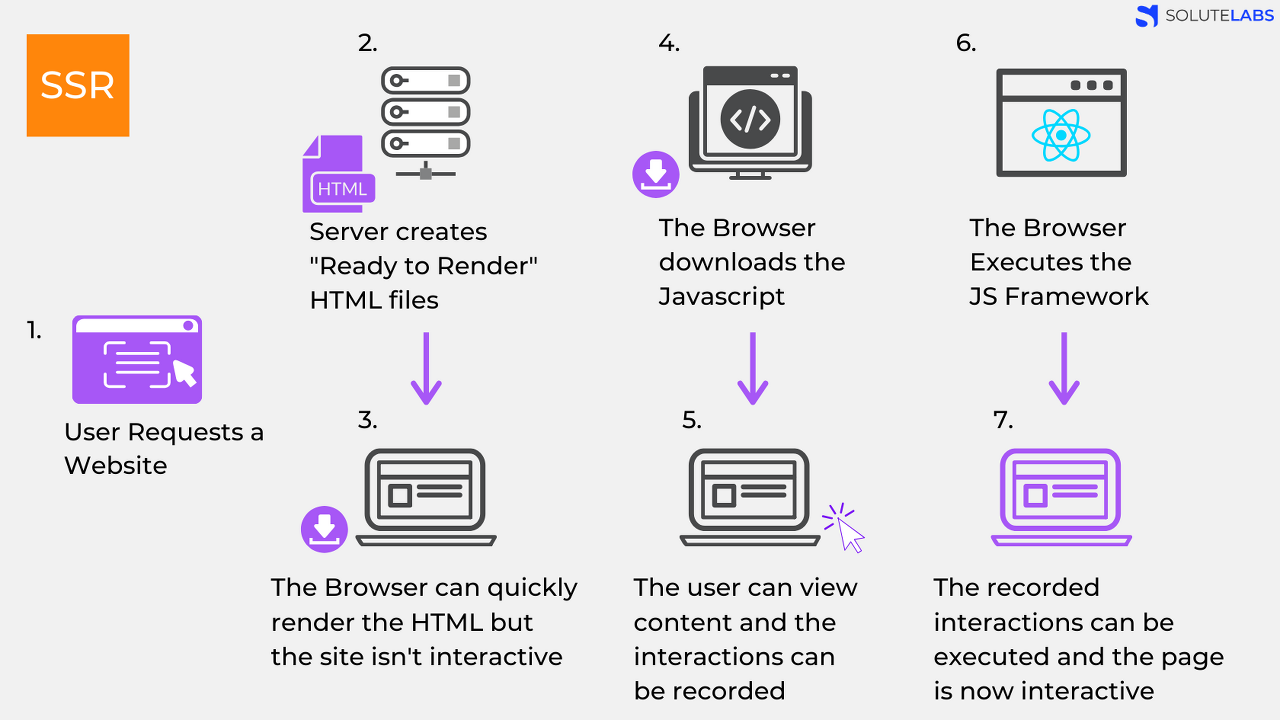
SSR의 실행과정

1. 사용자가 웹 사이트에 요청을 보낸다.
2. Server는 ‘Ready to Render’ 즉시 렌더링 가능한 html 파일을 만든다.
3. 클라이언트에 전달하는 순간 이미 렌더링 준비가 되었기 때문에 HTML이 즉시 렌더링이 된다. 하지만 사이트에서 조작은 불가능하다.(JavaScript가 읽히기 전)
4. 브라우저가 자바스크립트를 다운 받는다.
5. 다운로드가 이루어지고 있는 상태에서 사용자는 컨텐츠를 볼 수 있지만 사이트를 조작할 수 없다. 이때 사용자의 조작을 기억하고 있다.
6. 브라우저가 JavaScript FrameWork를 실행한다.
7. JS까지 성공적으로 컴파일되었기 때문에, 아까 기억하고 있던 사용자의 조작이 실행되고 웹 페이지는 상호작용이 가능해진다.
참조
https://suzzeong.tistory.com/139
클라이언트 사이드 렌더링(CSR) vs 서버 사이드 렌더링(SSR)
브라우저 렌더링이란? 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면(View)에 표시해주는 작업을 말한다. 브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이
suzzeong.tistory.com
'CS' 카테고리의 다른 글
| 소프트웨어 설계 (1) | 2025.02.06 |
|---|---|
| [Java] 상속, 생성자, 오버라이딩 (0) | 2024.11.18 |
| API(Application Programming Interface)란? (0) | 2024.09.21 |